-
Aider.chat – A free, open-source AI pair-programming CLI tool
Aider enables developers to interactively generate, modify, and test code by leveraging both cloud-hosted and local LLMs directly from the terminal or within an IDE. Key capabilities include comprehensive codebase mapping, support for over 100 programming languages, automated git commit messages, voice-to-code interactions, and built-in linting and testing workflows. Installation is straightforward via pip or uv, and while the tool itself has no licensing cost, actual usage costs stem from the underlying LLM APIs, which are billed separately by providers like OpenAI or Anthropic.
Key Features
- Cloud & Local LLM Support
Connect to most major LLM providers out of the box, or run models locally for privacy and cost control aider.chat. - Codebase Mapping
Automatically indexes all project files so that even large repositories can be edited contextually aider.chat. - 100+ Language Support
Works with Python, JavaScript, Rust, Ruby, Go, C++, PHP, HTML, CSS, and dozens more aider.chat. - Git Integration
Generates sensible commit messages and automates diffs/undo operations through familiar git tooling aider.chat. - Voice-to-Code
Speak commands to Aider to request features, tests, or fixes without typing aider.chat. - Images & Web Pages
Attach screenshots, diagrams, or documentation URLs to provide visual context for edits aider.chat. - Linting & Testing
Runs lint and test suites automatically after each change, and can fix issues it detects
Install
python -m pip install -U --upgrade-strategy only-if-needed aider-chat
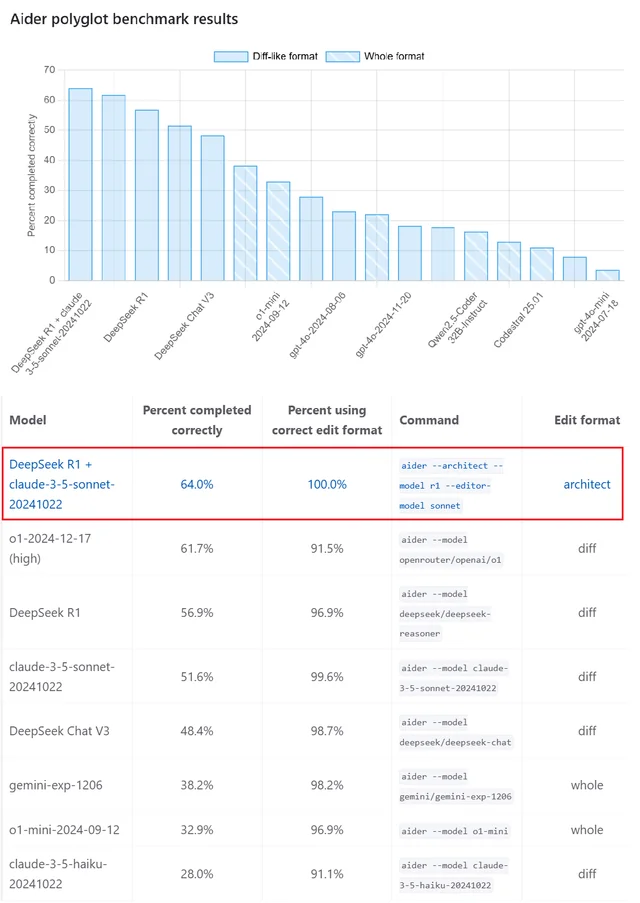
Aider benchmarks show “DeepSeek R1 + claude-3-5-sonnet-20241022” using Architect mode (where one model does the reasoning and sends to the other) is the “best” combination right now. The combo does nearly 10% better than either model on their own.
Architect editing
Architect mode in Aider splits each request into two distinct stages—an architect model proposes high-level design changes and a separate editor model applies them to your codebase aider.chat. You can configure up to three models (main, editor, and optional weak) using CLI options like
--model,--editor-model, and--weak-modelto optimize for reasoning power versus editing efficiency Gist. You can leverage architect mode directly inside Visual Studio Code via several extensions, though some may surface only the architect phase or route editing into the integrated terminal rather than the chat panel.- Weak Model (Optional): Set with
--weak-model <model-name>for lightweight tasks such as commit messages or simple refactors - Primary (Architect) Model: Set with
--model <model-name>. This model generates the overall solution plan. - Editor Model: Set with
--editor-model <model-name>. This model takes the architect’s output and turns it into concrete file edits.
For example:
aider --architect --model o3-mini --editor-model sonnet --weak-model gpt-3.5-turbo
Using Architect Mode in Visual Studio Code- VSCode Aider (Apertia.vscode-aider)
Runs Aider within VS Code, pushing open files into the chat session for seamless pairing Visual Studio Marketplace. - Aider Composer (lee2py.aider-composer)
Integrates Aider into VS Code, including remote architect mode support—note that editor-phase output appears in the terminal, not the chat panel Visual Studio Marketplace. - MattFlower’s VSCode Aider Extension
Automatically syncs your open files and forwards comments to Aider; you can still invoke/architectin the integrated terminal GitHub.

- Cloud & Local LLM Support
-
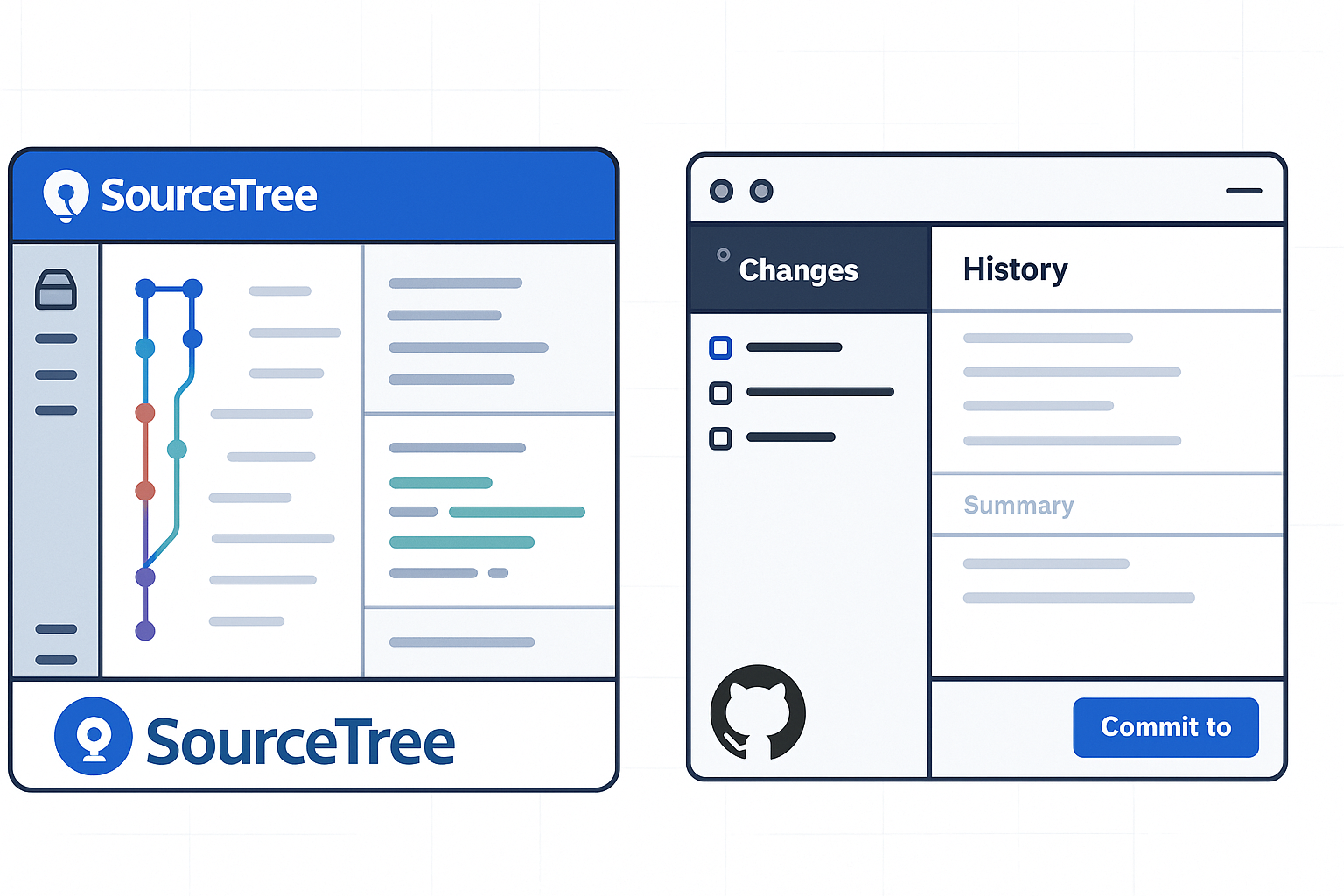
SourceTree vs Github Desktop – Which one to use
Sourcetree and GitHub Desktop are both free, GUI-based Git clients aimed at simplifying version control for developers. While they share the same core purpose—making Git more accessible—they differ in features, UI design, integration options, and target audiences.
Installation & Setup
- Sourcetree
- Download: https://www.sourcetreeapp.com/
- Supported OS: Windows 10+, macOS 10.13+
- Prerequisites: Comes bundled with its own Git, or can be pointed to a system Git install.
- Initial Setup: Wizard guides SSH key generation, authentication with Bitbucket/GitHub/GitLab.
- GitHub Desktop
- Download: https://desktop.github.com/
- Supported OS: Windows 10+, macOS 10.15+
- Prerequisites: Bundled Git; seamless login with GitHub.com or GitHub Enterprise.
- Initial Setup: One-click sign-in with GitHub; auto-syncs repositories from your GitHub account.
Feature Comparison
Feature Sourcetree GitHub Desktop Branch Visualization Detailed graph view with drag-and-drop for rebasing/merging Linear graph, simpler but less configurable Staging & Commit File-by-file staging, inline diff view All-or-nothing staging, side-by-side diff Interactive Rebase Full support via UI Basic support via command line only Conflict Resolution Built-in merge tool integration (DiffMerge, Beyond Compare) Contextual conflict editor with choice panels Submodule Management Native submodule support Limited; requires CLI Custom Actions / Hooks Define custom actions (e.g., launch scripts) No UI for custom Git hooks Git Flow / Hg Flow Built-in support None Performance Can lag on very large repos Generally snappier on medium-sized repos Memory Footprint Higher RAM usage Lightweight Platform Integration Atlassian Bitbucket, Jira Deep GitHub.com / Enterprise integration Learning Curve Steeper for beginners Beginner-friendly
User Interface & Usability
- Sourcetree uses a multi-pane layout:
- Left sidebar: repository tree, branches, tags.
- Top pane: commit history graph.
- Bottom pane: file diffs and staging.
- Pros: Power users can access every Git feature without the CLI.
- Cons: Can feel overwhelming; panels can be crowded.
- GitHub Desktop opts for simplicity:
- Two-column layout: changes on left, history on right.
- One-click actions: clone, fetch, pull, push.
- Pros: Intuitive for new Git users.
- Cons: Power-user features require falling back to the command line.
Integrations & Ecosystem
- Sourcetree
- Deep integration with Bitbucket.
- Jira issue-tracker linking (create branches from issues).
- Supports GitLab and GitHub but with fewer guided workflows.
- Custom actions let you hook into CI/CD scripts.
- GitHub Desktop
- Native support for GitHub.com and GitHub Enterprise.
- Automatically fetches pull requests and issues.
- One-click opening of the repository in GitHub.com UI.
- No first-class Bitbucket/GitLab support.
Performance & Resource Usage
- Sourcetree
- Tends to consume more RAM (200–400 MB idle).
- Can slow down on repositories with large histories or many submodules.
- GitHub Desktop
- Leaner footprint (~100 MB idle).
- Faster launch and repo-scan times on typical projects.
Pros & Cons
Sourcetree
Pros:
- Rich feature set for advanced Git operations.
- Interactive rebase via GUI.
- Extensive integration with Atlassian tools.
Cons:
- Steeper learning curve.
- Heavier on resources.
- UI can be cluttered.
GitHub Desktop
Pros:
- Clean, minimal UI—great for Git newcomers.
- Seamless GitHub integration.
- Lightweight and responsive.
Cons:
- Lacks advanced Git workflows (e.g., Git Flow).
- Limited per-file staging.
- Submodules and custom hooks require CLI.
Conclusion
Choose Sourcetree if you:
- Rely heavily on Bitbucket/Jira.
- Need advanced Git features in a GUI (rebasing, hooks, flows).
- Don’t mind a steeper UI.
Choose GitHub Desktop if you:
- Work primarily with GitHub.com or GitHub Enterprise.
- Want a lightweight, beginner-friendly client.
- Prefer simplicity over feature depth.
Links & Resources
- Sourcetree: https://www.sourcetreeapp.com/
- Sourcetree Documentation: https://confluence.atlassian.com/get-started-with-sourcetree
- GitHub Desktop: https://desktop.github.com/
- GitHub Desktop Docs: https://docs.github.com/desktop

- Sourcetree
-
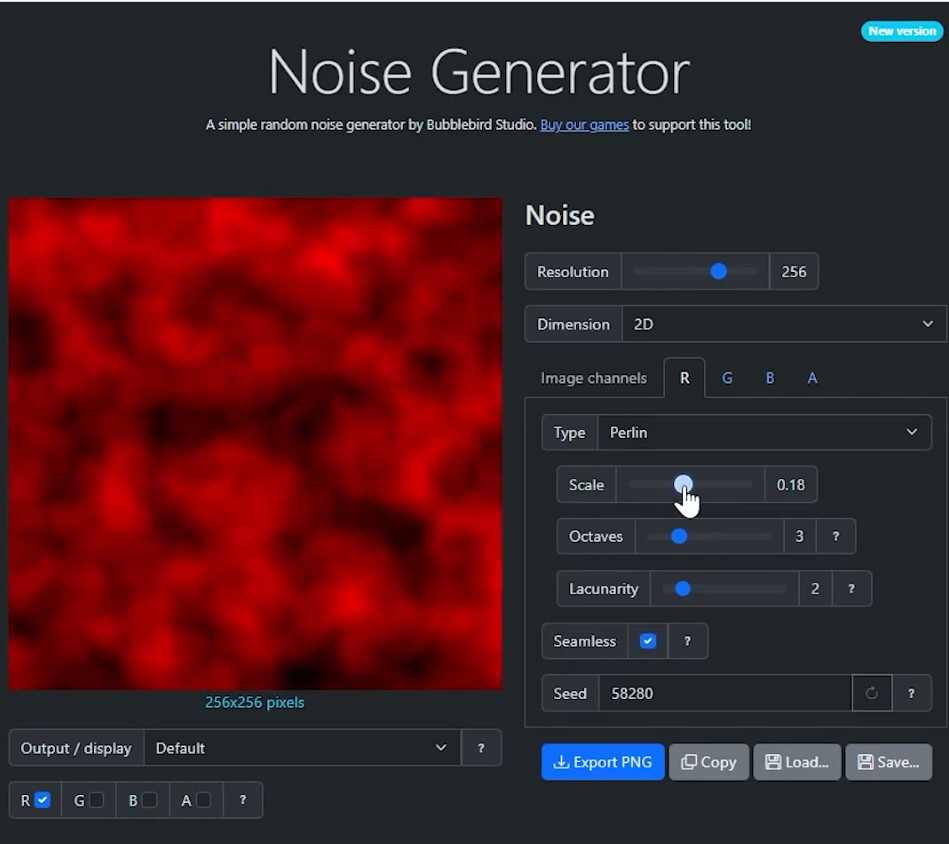
Bubblebird-Studio – Free NoiseGenerator
https://github.com/Bubblebird-Studio/NoiseGenerator
It currently support the following noise models:
Support for Blue Noise is planned.
You can freely use it here: https://noisegen.bubblebirdstudio.com/

-
Free 3DGS Render Addon for Blender 2.0
https://superhivemarket.com/products/3dgs-render-by-kiri-engine
https://github.com/Kiri-Innovation/3dgs-render-blender-addon
https://www.kiriengine.app/blender-addon/3dgs-render
The addon is a full 3DGS editing and rendering suite for Blender.3DGS scans can be created from .OBJ files, or 3DGS .PLY files can be imported as mesh objects, offering two distinct workflows. The created objects can be manipulated, animated and rendered inside Blender. Or Blender can be used as an intermediate editing and painting software – with the results being exportable to other 3DGS software and viewers.
-
Unwrella Connect – A Free UV-Packer-IO Bridge for Blender
Homepage: https://www.uv-packer.com/
Download: https://www.uv-packer.com/blender/
Documentation: https://docs.3d-plugin.com/https://docs.3d-plugin.com/unwrellaconnect-blender
UnwrellaConnect for Blender is an extension that seamlessly connects Blender to our standalone UV editing applications, allowing you to run their powerful functionality directly from within the Blender interface – no need to leave your workflow.
COLLECTIONS
| Featured AI
| Design And Composition
| Explore posts
POPULAR SEARCHES
unreal | pipeline | virtual production | free | learn | photoshop | 360 | macro | google | nvidia | resolution | open source | hdri | real-time | photography basics | nuke
FEATURED POSTS
-
ComfyUI FLOAT – A container for FLOAT Generative Motion Latent Flow Matching for Audio-driven Talking Portrait – lip sync
-
SourceTree vs Github Desktop – Which one to use
-
Generative AI Glossary / AI Dictionary / AI Terminology
-
Free fonts
-
RawTherapee – a free, open source, cross-platform raw image and HDRi processing program
-
Glossary of Lighting Terms – cheat sheet
-
59 AI Filmmaking Tools For Your Workflow
-
Jesse Zumstein – Jobs in games
Social Links
DISCLAIMER – Links and images on this website may be protected by the respective owners’ copyright. All data submitted by users through this site shall be treated as freely available to share.